Overview
You’re at your first music festival, surrounded by music you love but a crowd you don’t know. Let’s change that.
New attendees to music festivals often face a sense of isolation and overwhelm due to foreign traditions and a lack of prior connections or knowledge to the scene. This contributes to a shared struggle to navigate and integrate into the community.
In creating a social platform that gamifies the festival scene to ease new users into the community, we hope to close the gap in experience amongst attendees and allow all users to experience the vibrant energy that music festival bonds foster. Users will create groups and add friends, view each other’s event calendars, and capture festive memories through a series of achievements.
My role
Product Manager, Designer, Full-Stack Developer
Tools
Figma, Miro, React Native, Photoshop, After Effects
Team
Sofia Kim
Sheng Moua
Timeline
10 weeks
Celebrate connections, one bead at a time
01 Problem Discovery
Context
Needfinding
Define
1 week | 10 interviews, 3 Empathy maps, 3 POV’s, 30 HMW’s
We delved into the vibrant realm of music festivals, a domain space representing a dynamic fusion of fashion, art, and cultural traditions. Promoting itself as a space where community bonds flourish and a spirit of mutual respect is celebrated, our exploration was driven by the desire to truly understand how big the impact of community is in enhancing the festival experience.
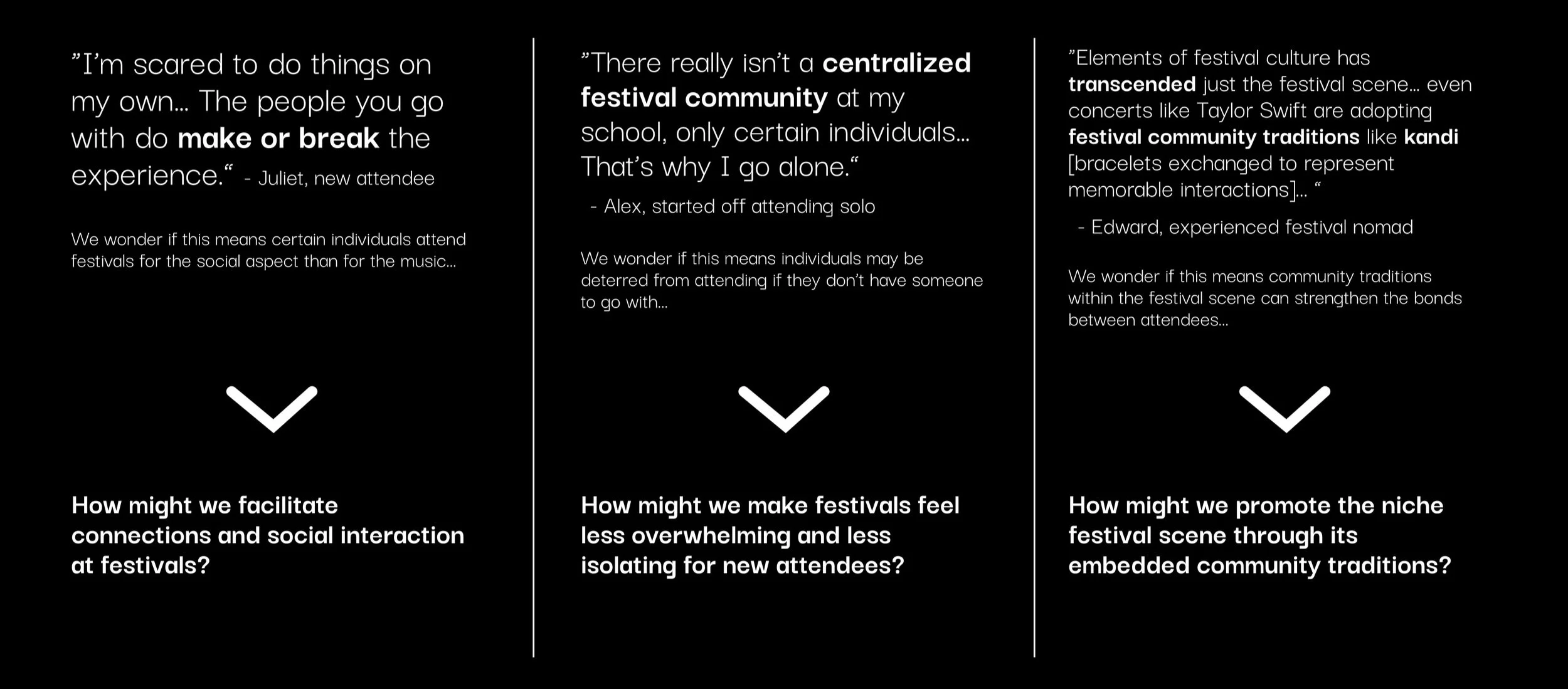
Our first round of needfinding interviews included a wide range of experiences (never attended to festival nomads), age, careers, and musical interests. We visualized our observations and user pain points in the form of empathy maps of three interviewees with highly contrasting characteristics.
We generated 3 POV’s, 10 HMW’s, and separated all 30 into separate user pain points using heat map voting. We narrowed down our user challenges to the following 3 HMW’s to prepare for ideation:
02 Ideation
Divergent Thinking
2 weeks | 3 experience prototypes, solution prioritization, concept video
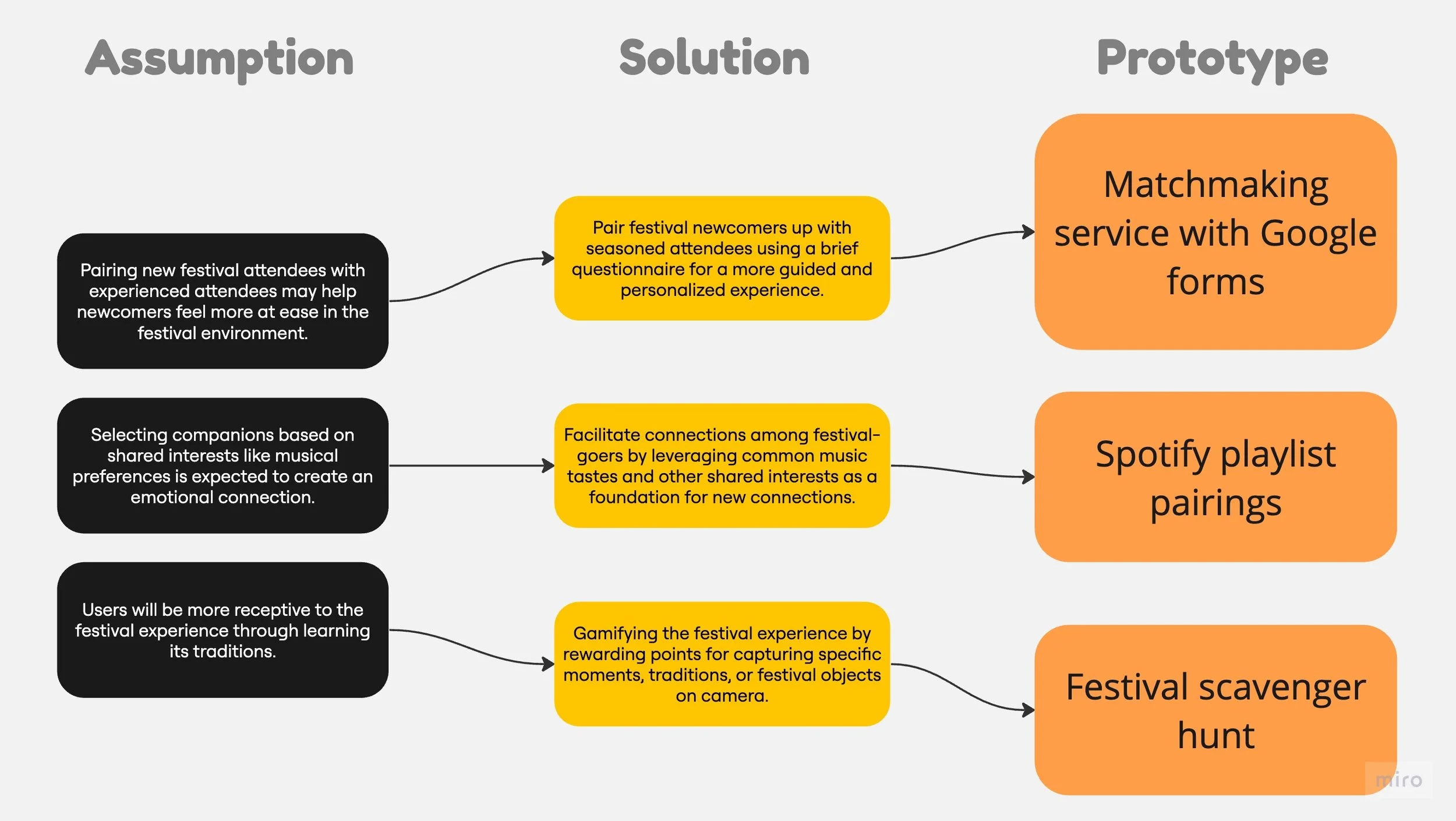
With divergent thinking, our goal is to explore as many solutions as possible from our 3 HMW’s, ranging from pragmatic answers to dark horse ideas. To ensure that our solutions are user-centric, we came together to create 3 experience prototypes to test our assumptions of our users, as shown below.
Takeaways
Our project name, Kandi, was inspired by the colorful beaded bracelets in festival culture that symbolize mutual respect and acceptance. These kandi bracelets are traded among the crowd to represent memorable interactions with new connections.
As our assumptions all stood, we can now proceed with ideating our final solution with this concept in mind.
-
A quick survey to pair attendees up with each other showed that users want to go with people they trust and know. The matchmaking service was feel received due to its swift and easy process.
-
Shared musical interests seemed to be the easiest way to facilitate social connections, although the Spotify prototype couldn’t determine in-person compatibility.
-
The meaning of traditions are important to realizing community values within the scene. All users were receptive to learning more, and the scavenger hunt prototype was well received.
Problem
New festival attendees find it difficult to get into the scene because of the complex and foreign festival culture.
Solution
A social platform that integrates new users into the scene by gamifying the festival experience, earning achievements for making new connections and learning traditions.
03 Prototyping
Task flows
Usability goals
5 weeks | Lo-fi to hi-fi prototypes, usability testing, app development
Our team prioritized 3 tasks for the user to test when building our prototype with initial concept sketches (not pictured). We expanded on the tasks and added more features as we went along. They are listed as follows in the order of difficulty for the user:
Simple task: View and complete individual tasks.
Moderate task: Add and connect with other members of the community.
Complex task: Join or create a group to complete community tasks.
Our usability goals for each prototype were user satisfaction, intuitive navigation, and functionality. We measured each goal by asking the user for ratings, measuring number of mis-clicks, and percentage of tasks completed successfully. Three task flows from our lo-fi prototype are pictured below.